
A blog from the Khan Academy Computing team. We'll post on what we've released, what we're working on, and what we learn as we go along.
Tuesday, December 16, 2014
Hour of webpages: Now dubbed in French!
What can you draw in an hour of JavaScript?
This mustache'd pig:

This unicorn just casually walking around a rainbow:

This adorable penguin about to get viciously eaten/hugged by a polar bar:

This pink and purple turkey, full of love:

This highly suspicious walrus:

Thursday, December 11, 2014
What can you do in an hour of databases?
This three-tabled inventory of bike models, inventory, and receipts:

This self-proclaimed amazingly_overpriced_store (truth in table naming!):

This Polish store (selling people?):

This store for Pokeballs, from a Portuguese student (Pokemon is a global phenomenon!):

This fantasy bookstore:

This cat supplies store (discounted!):

Finally, this store dedicated entirely to POTATOES:

Sunday, December 7, 2014
Hour of Code 2014 on Khan Academy:
Four ways to learn to code, in five languages!
Last year, we were thrilled to participate in the Hour of Code campaign and we had over 1 million students come to Khan Academy to try out coding. We're participating this year again, and we've gone all out.
We have four ways to learn to code in 2014:
- Hour of Drawing with Code: Students will learn to program using JavaScript, one of the world's most popular programming languages via two great options:
- Drag-and-drop: Our new experimental block-based coding for younger students with less-developed typing skills and students on tablet devices (ages 8+).
- Typing: keyboard-based coding for older students (ages 10+), our popular offering from last year.
- Hour of Webpages: Students will learn to make their own webpages using the basics of HTML and CSS (ages 10+).
- Hour of Databases: Students will learn the fundamentals of databases using SQL to create tables, insert data into them, and do basic querying (ages 12+).

We've also internationalized those hours into multiple languages: Spanish, Portuguese, Polish, and French.

This is the chance for millions of people, young and old, all around the world, to spend an hour learning to code — to see what it means to create technology instead of just use it. We hope you join us!
Track HTML/CSS progress in coach reports!
We happily announced our HTML/CSS course a few weeks ago. We know that many teachers want their students to learn the basics of webpages and to track their learning progress, so we've added HTML/CSS to the coach experience.
You can select HTML/CSS from the mission picker, if that's the main topic your students are working on:

If you do that, your students will get a notification urging them to start it:

You can filter the student progress for any class to see what they've done in the HTML/CSS course:

When your student's all done, you'll see they've earned the HTML/CSS badge!

We hope these coach resources help more teachers and parents guide their students through learning HTML and CSS.
Saturday, December 6, 2014
Help translate JSHint messages!
In our popular JavaScript/ProcessingJS coding environment, we use JSHint to check for errors in the student's code- often missing semi-colons, misplaced curly brackets, too many semi-colons, that sort of thing.
Next week, we expect to have millions of new students learning programming, and some fraction of them will be international students learning programming before they've learned English. We have the curriculum (talk-throughs and challenges) translated to Spanish, Portuguese, French, Hebrew, and Polish, but we don't have the JSHint messages translated yet!
If you'd like to help those students, here's how you can translate our JSHint messages:
- Go to our Khan Academy CrowdIn site and pick the language you'll be translating to.
- Click any of the files listed so that you get into the file viewing mode.
- Select "Project -> All strings" from the top menu.
- Use the search on the left hand side to search for "jshint."
- Everything you see should be the JSHint messages. Begin translation!
Thank you so much for anything you can translate!
Wednesday, November 26, 2014
Help translate our Algorithms course!
As we we recently announced, we are now teaching Algorithms on Khan Academy, thanks to a collaboration with two Dartmouth professors. We would love to have learners around the world benefit from their fantastic content - and that's where your help comes in, especially if you know Spanish, French, Portuguese, Polish, Danish, or Hebrew. We've had a few articles translated for Spanish (like the one shown below), but there's still much more to translate.

If you're able and willing to help translate, you can use the WYSIWIG in-context translation environment on translate.khanacademy.org:

Alternatively, you can pick the relevant language on CrowdIn and search for "learn.computing.computer-science.articles" on that page.

You might also want to check our FAQ about translation, but if you can also ask questions here specifically about translating algorithms.
Thank you for helping us bring algorithms to a global audience!
Wednesday, November 19, 2014
Learn how to make webpages with HTML & CSS on Khan Academy
I often get asked how I got into programming. Well, it all started with me forgetting to buy a gift for my mum. I was in 6th grade, and it was Mother's Day. We lived a few hours walk from the shops in town, and I had to walk by a high-security penitentiary to get to those shops - given the recent surge in prison escapes, I didn't feel like taking the risk.
I'd been browsing the web a lot recently, checking out the fan websites for my favorite boy bands and hanging out in pet-themed chat rooms. I always liked the idea of making gifts instead of buying gifts, so I thought "hey, I'll make my mum a webpage!"
 I searched on Yahoo! for instructions (this was even before the days of Google'ing), and made a webpage for my mum with a big cheesy "Happy Mother's Day" GIF at the top (thanks, Microsoft Word Art!). My mum was happy that I'd taken the effort to learn something new; I was happy that I'd discovered how to get away with never buying gifts and I was left with a newfound curiosity for making things on the web.
I searched on Yahoo! for instructions (this was even before the days of Google'ing), and made a webpage for my mum with a big cheesy "Happy Mother's Day" GIF at the top (thanks, Microsoft Word Art!). My mum was happy that I'd taken the effort to learn something new; I was happy that I'd discovered how to get away with never buying gifts and I was left with a newfound curiosity for making things on the web.
And that's how I got into programming. I started off in HTML and then got into Perl, Java, JavaScript, PHP—anything I could get my hands that would enable me to share creations on the web.
Now, nearly 2 decades later, the web is ubiquitous and there are more than 1 billion websites on the internet. Every single one of those websites is built with HTML, and probably many of them include CSS for styling and JavaScript for interactivity.
That's why I'm thrilled that we can now teach HTML and CSS on Khan Academy. HTML/CSS is the first step on the path to being a web developer, plus it's also a skill that non-developers can hugely benefit from - like bloggers, marketers, and librarians - because HTML shows up in so many of their jobs, too.
You can try out our HTML/CSS environment here. It's interactive and real-time, just like our ProcessingJS environment, plus includes a color picker, image picker, and number scrubbers.

To help you learn how to make webpages, we've put together an Intro to HTML/CSS course. It's around 8 hours of talk-throughs, coding challenges, projects, and quizzes, and will give you a great basis in the most common HTML tags and a wide range of CSS selectors and properties.

For something more bite-sized, you can start with the Hour of Webpages, which is one of our Hour of Code offerings this year.

Thank you to the team for all their hard work in making this possible - John Resig, Brian Bondy, and Alex Rodrigues. Let's get more people hooked on HTML!
Monday, November 17, 2014
Algorithms on Khan Academy, a collaboration with Dartmouth College professors
What is an algorithm? It’s a sequence of steps that you follow to solve a problem. In everyday life, you might have an algorithm for hanging up your laundry, efficiently going through a shopping list, or finding an empty parking space in a lot. In computer science, an algorithm is a sequence of instructions that a computer program follows. Algorithms form the basis of the most interesting and important programs we use, such as the algorithm that Google uses to calculate driving directions, or the algorithm that Facebook uses to automatically tag you in a photo.
Because algorithms are so important to computer science, they are a core part of a computer science curriculum. The AP CS A class teaches object-oriented programming with algorithms, every college CS student will have at least one algorithms class and encounter algorithms everywhere, and every software engineer interviewing for a job will review algorithms while they’re prepping for an interview.
Given how important algorithms are, we were elated when Dartmouth professors Thomas Cormen and Devin Balkcom suggested writing an online course on Algorithms, available to anyone for free, forever, on Khan Academy. If you’re a college CS student, you might recognize the name “Cormen” - he’s the “C” in the “CLRS”-authored Algorithms textbook, the most popular algorithms textbook used by college classes. Balkcom is a fellow professor at Dartmouth, and he’s actually rewritten their introductory CS class, so he’s an expert in teaching algorithms to new computer science students.
We worked over the summer to create an introductory Algorithms class that’s highly interactive. Algorithms can be hard to wrap your head around, so we have both step-by-step diagrams and interactive visualizations to explain each algorithm:

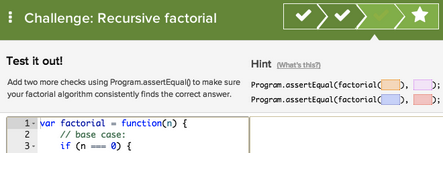
We also want to give you a chance to try coding the algorithms yourself, so we’ve used our JavaScript coding challenge framework to create 20 challenges with unit tests (and you’ll have to write unit tests yourself!):

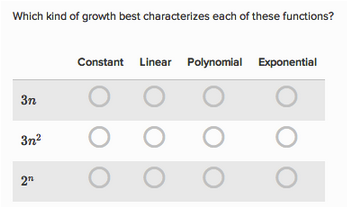
We’ve also sprinkled in a few quizzes, to make sure you understand concepts like asymptotic and graph notation:

This curriculum covers everything you’d find in an intro course - asymptotic notation, binary search, selection/insertion sort, recursion, merge/quick sort, graph representation, and breadth first search. There’s much more to cover, of course, including going more into how you can design your own algorithms, but we’re so excited about what we have now and how much it could help software engineers in all stages of life that we want to get it in your hands now.
Please dive into the course and let us know what you think by leaving comments below the articles.
Thank you again to Thomas Cormen, Devin Balkcom, and their supporting staff at Dartmouth for making this Algorithms class a possibility.
Saturday, November 8, 2014
BusinessInsider goes inside Khan Academy Computer Programming
BusinessInsider reporter Madeline Stone does a lot of reporting about the tech sector, so she decided to get a taste for it herself by going through an entire Intro to JavaScript course. She wrote up a great article about her experience, including a few areas where we can improve (and we're working on those!). Check out one of her projects:
I also answered a bunch of great questions for BusinessInsider about why I think learning to code is important, and what I love about teaching coding for Khan Academy.
Thank you to BusinessInsider and Madeline for taking the time to experience what so many of our students are experiencing. Let's hope even more folks get code-curious!
Friday, September 19, 2014
NCWIT Award for Aspirations in Computing: Applications open now!
NCWIT is an organization committed to getting more women in computing, across K-12, college, and industry. Every year, they have NCWIT awards that recognize women for interest in computing and give them an additional community to support them and opportunities for growth. At last year's NCWIT summit, I had the chance to meet a bunch of the award winners, and they were all bursting with enthusiasm for computer science.
If you know high school females with an interest in computing (but not necessarily an expertise!), encourage them to apply here.
In addition, NCWIT is now recognizing educators, so you can nominate any teachers, parents, or coaches that are helping the world get more women in computing.
If you'd like to spread the word, check out NCWIT's sharing kit.
More women in computing = more people in computing!
Tuesday, August 19, 2014
Auto-suggest and live documentation on Khan Academy CS
I did a small screencast of that feature when it was introduced as a hackathon project, and before it went live, here.
We expect this feature to:
- Reduce the number of times you need to interrupt your workflow to scroll down to the documentation.
- Save time when writing programs by allowing you to click, tab, or navigate to an auto-suggested function call without having to type it all.
- Make it easier to learn the ProcessingJS library by allowing you to get inline help.
Inline auto-suggest:
 |
| Inline auto-suggest |
The ACE editor does provide autocomplete, but we had to modify it to disallow some keywords that we ban (like window), and add the ProcessingJS keywords that we add to the environment.
Parameter help:
 |
| Shows you the parameters for the current function call. The current parameter is displayed in bold and blue. |
Parameter help detects when you’re specifying function parameters, and will do a lookup for you.
It will show you the function name, and a list of its parameters. As you type an argument, it will bold and color the current parameter.
Live documentation:
 | |||||||||
| Highlight over the function name, or parameter to get a description of what the function does. |
This allows you to hover over the parameter help and get a description of each function name and parameter relating to the current function.
Click on any function name to go to an example program using that function.
Thursday, August 14, 2014
Peer evaluations: one month retrospective
This feature allows students to request evaluations on the coding projects that they complete.
Another peer on the site would then see their evaluation request, evaluate them based on a rubric, and if they passed, they'd earn points for the project.
This blog post will analyze the data we’ve gathered since launching the feature, and talk about various changes we’ve made to address challenges that came up.
Uh oh, too many requests!
In the first day, we got a big surge of project evaluation requests. We thought this might have been because it was just released, but it turns out that it would be normal traffic.Overall only 20% of evaluation requests were being satisfied per day in the first few days. That meant that every day, the average wait queue for getting an evaluation was getting longer. The challenge was clear: How do we increase the amount of evaluations, without losing quality on the evaluations?
 |
| First 4 days since launch (Horizontal axis) vs. New evaluation requests (Purple) per day and evaluations (Pink) per day (Vertical axis) |
We overcame this challenge relatively quickly, but only by making dozens of small changes.
See below for a list of all of those.
The same chart over a longer period of time shows the effect of these small changes. You'll notice that the Evaluations (pink) bars start to dominate the requests (Purple) bars per day.
 |
| Days since launch (Horizontal axis) vs. New evaluation requests (Purple) per day and evaluations (Pink) per day (Vertical axis) |
Aggregating all of this data together gives us a pretty good picture of where we're at today.
 |
| Overall "Evaluated" (Green) vs "Pending evaluation" (Blue) |
How did we increase evaluations?
We started off by thinking about what sort of people might evaluate projects, and there are a few key groups:- current students: those that are going through the curriculum themselves,
- alumni: the students that have completed the curriculum (but may not be particularly active),
- super users: those that already know how to program (via our curriculum or elsewhere) and are already active in the community
- coaches of current students
When we launched, we only let the curriculum alumni perform evaluations, so all of the evaluations were coming from students that were both very active (enough to notice the new feature) and had completed the curriculum. They're still some of our most prolific reviewers, but we realized we needed to bring in more types of reviewers from across our student base, and that's where we made a lot of changes--
Lowering the bar overall:
- We made it so that simply completing any coding challenge would qualify you to be a reviewer (which would enable us to bring in more types of reviewers).
- To offset the lowered bar for performing evaluations, we added moderation tools and flagging to ensure quality is maintained.
- We added a next action after a student submits a project and passes a project, which is a link to evaluate another students' project. Those projects are picked based on the highest difficulty level that the student has passed themselves.
- We sent out notifications letting thousands of people know about the new feature, and that they were eligible to evaluate.
- We added a video that every student will watch at the end of the curriculum, showing them how they can be active in the community in various ways.
- We added a notification that will get sent to every student when they earn the curriculum badge, encouraging them to be active.
- We made the page listing evaluations requests easier to find and linked to it from more places.
- We enabled the reviewers to be more efficient by presenting them immediately with a link to do another evaluation when they're done with the current one, or to skip the current evaluation if it isn't right for them.
- We added features to make evaluations more useful (such as allowing for formatted code inside evaluations).
- We added evaluations to profiles so that reviewers can show off the evaluations they've done.
- We improved coach integration so coaches can view which of their students' projects are pending.
- We added a notification for coaches to find out about a students' project evaluation request.
Besides increasing the number of reviewers, we also reduced the number of requests, by adding messaging to prompt the students requesting evaluation to fix their own problems before asking for an evaluation.
How accurate are the evaluations?
We've seen very few cases of bad evaluations (like students making un-constructive negative comments, or failing projects that should pass), and we're generally very pleased with the quality of evaluations.We've heard reviewers comment that they've learnt from the requestor's code, and seen reviewers share valuable tidbits of knowledge that wouldn't be gained otherwise.
We do have more work in progress for monitoring and understanding the quality of evaluations at a deeper level.
What's the distribution of evaluations across reviewers?
Initially, there was a very small amount of reviewers with a few outliers.
Since the changes we’ve made, we’ve managed to bring in a lot more people trying reviews. Over 4,000 people have performed at least one review. 2,000 have performed 1-2 evaluations, and around 100 have performed over 60.
The top evaluator has performed a staggering 3400 evaluations on their own.
 |
Shows the number of people (vertical axis) who performed that many evaluates (x-axis) |
How many projects pass?
Another interesting metric is how often students actually pass the evaluation. During the first few days, only 54% of evaluations passed. By adding ways for users to catch their own problems before submitting for review, we’ve helped turn this into 66% passing rate. This lead to less failed evaluations, and in general it feels better when your evaluation passes!
It's worth noting that evaluations are an iterative process. When a project is marked as needing more work, the user will typically make changes and request evaluation. So even without our changes, we'd expect to see a growing number of passing evaluations over time.
 |
| "Passing" evaluations (Green) vs. "Needs more work" evaluations (Blue) |
Closely monitoring changes in data
We’ve caught up with evaluations vs. requests but we’ll continue to watch this data closely.
From what we’ve gathered so far, it seems like peer evaluations works well and people are getting good evaluations on their projects. We'll be monitoring and focusing on quality of evaluations even more in the coming weeks.
Wednesday, July 9, 2014
Peer evaluations for coding projects on Khan Academy
 |
| A tutorial showing both challenges and a project |
Challenges give you step by step instructions, and help guide you through learning a new concept - like "here's a black and white ice cream cup, color it in with fill commands."
Projects are more free-form. They give you a goal to complete, and let you loose to be creative and get practice with programming - like "here's an empty plate, draw something to eat on it, using any of the commands you just learned."
Challenges can be checked for validity automatically using structured.js which parses a student's program into an Abstract Syntax Tree (AST). Each challenge has grading code that matches the user's code against known good structures and outputs messages for known bad structures.
But for projects, the student's code varies so much that they can't be graded as easily automatically - and that's a good thing, we love seeing the variety in the programs that pop up. We still wanted some way to judge projects as being done, however, and to give students feedback on what they'd written.
To do this, we've now introduced the concept of project evaluations: rubric-based code reviews that students can learn from and improve their program based on.
What's it like to be an evaluator?
If a member of our community is eligible to be an evaluator, they can visit our project feedback page to see a list of the projects awaiting evaluation.For each project, there’s a list of objectives that the reviewer should look out for. Each objective can be marked as "Passed" or "Needs more work".
 |
| Performing an evaluation |
When there’s a failed objective, the evaluator can leave additional comments, to give the student ideas of ways they can meet that objective.
The evaluator can additionally leave additional comments at the end, which they often use to leave encouraging remarks or pro tips.
What's it like to be a student?
When a student starts on a project, they are given a summary of what to do and the project is marked as started.When they decide they're finished working on a project, they can request an evaluation.
 |
| What the person doing the project sees |
After some time, the evaluation will happen, and if it's successful, the student will then get a notification that their project is now marked as completed, or needs more work. If it needs more work, the student will make adjustments and re-request evaluation. Once the project evaluation passes, the student will get points for their project.
How is eligibility determined for evaluators?
Community members who have earned the "Intro to JS mastery badge" are eligible to do peer evaluations. They can earn this badge by completing the "Intro to JS: Drawing & Animation" computer programming course.The eligibility may be tweaked in the future depending on the mean wait time of project evaluation requests and the quality of reviews.
How did the launch go?
So far, the launch has gone amazing. There's an initial surge of project evaluations to be caught up with, but we're hoping to keep the average wait time around a day. We've immediately seen hundreds of project evaluation requests as well as dozens of awesome and supportive evaluations. The advanced programmers in our community love the opportunity to help new programmers learn:We've also got a ton of great feedback from the top evaluators, and we'll continue iterating on the system (just like the students are iterating on their projects) to help our community keep learning from each other.
Wednesday, June 25, 2014
Lowering the barriers to learning programming
At Velocity 2014, I gave a talk to the attendees, a room full of web developers and backend ops, about why we need to lower the barriers to programming, and ways we can do that.
Since the goal of the talk was to give everyone an action item to lower a barrier in some way, here's a run-down of the ways you can help:
- Donate hardware:
You can donate your own unused laptops to local schools or organizations (like Boys & Girls Club, YMCA, or coding specific ones). - Fund a DonorsChoose.org project:
You can search on DonorsChoose.org for projects that are funding laptops to teach CS in their classrooms. You can also filter by topic, poverty level, or location, and you can turn your donations into a gift in the name of a friend or family member. - Contribute to online programming environments:
You can contribute to existing open-source environments like repl.it, jsbin.com, or to the tools that power them like JSHint, ACE editor. You could also build curriculum around existing environments, or create an entirely new environment, like for Arduino, Objective-C, or 3D games. - Make CS count in your K-12 state/district:
You can visit code.org/promote, select your state, and follow the instructions to sign a petition or email a politician. You could also write letters to your local high school, especially if you have a student there, and offer to explain to the administration why it's important. Perhaps you could even volunteer to teach yourself (like via the TEALS program or mentor a teacher. - Volunteer at a local coding club:
Search on code.org/local/learn for local coding clubs, and volunteer as a mentor or teacher. If you can't find one, start one (like a CoderDojo chapter). You can use online self-guided curriculum like Khan Academy, so you don't even have to feel comfortable teaching. - Encourage your kids:
According to recent Google research, encouragement - especially parental - is very important. Encourage your kids, especially daughters, but do not pressure them. - Clear up misconceptions about CS as a career:
Many students don't know what CS is like as a career and realize that it can have social impact. Share stories of CS in the real world, like from Khan Academy's Meet the Computing Professional, Computing is Everywhere, Made With Code. Share those with kids you know, and encourage teachers to highlight one a week.
If you're interested in the whole talk, you can watch the video recording, see the slides embedded below or see slides here with speaker notes. Think of other ways that industry professionals can help? Let me know in the comments!
Monday, June 23, 2014
CS4HS @ Cal: Meeting CS high school teachers in person!
This past Friday, on June 20th, I was invited and honored to stop by CS4HS @ Cal, a gathering of local high school Computer Science teachers. As you can see from their group photo, they were a lively bunch:
I presented slides giving an overview of the Khan Academy programming curriculum, community, and challenges, plus our future plans:
It was lovely to speak with teachers that were using our curriculum or thinking of using it, and informative to hear about the struggles (and joys!) they face as CS teachers. If you're a CS teacher, you might be interested in reading through the extensive notes they took during the meeting.
We look forward to more opportunities to connect with CS teachers in the future! Thanks again to the inimitable Dan Garcia for inviting us.
Monday, May 12, 2014
New advanced JS course: Learn to program natural simulations!
Fortunately, author Daniel Shiffman CC-licensed the book, so we were allowed to port over the text, and add our interactive coding challenges and projects on top.
We've just released the new course as "Advanced JS: Natural Simulations," and we think that teachers and students alike will find it a great way to practice JavaScript, learn new ProcessingJS functionality, and brush up on basic math and physics concepts along the way. Here's a run-down of the units, to give you a better idea of what's covered:
- Randomness: Learn about randomness, probability, and normal distributions, and use those techniques to make all sorts of "random walkers."
- Noise: Learn about Perlin noise, which you can then use to create animated clouds and mountain ranges.
- Vectors: Learn how to program with vectors and use them to simulate lightsabers, braking cars, and mouse-following motion.
- Forces: Use forces to make more realistic simulations, modeling gravity, friction, and fluid resistance.
- Angular movement: Use angles, polar coordinates, and trigonometry to simulate angular movement like batons spinning, boulders rolling, and cars rotating as they turn.
- Oscillations: See how you can use the sine function to model simple harmonic motion, how to simulate a pendulum, and how to program Hooke's law for spring forces. Create programs that simulate slinkies, waves, and puppets along the way.
- Particle Systems: Now that you've learned many ways to program the movement of single objects, you'll create particle systems, the standard way that games and movies simulate movement of groups of particles, like for smoke, wind, fire, and water.
Intrigued? Check out the intro video here, and you'll be on your way!








