From Khan Academy Challenge Council Member Allison (tAG54):
For the months of May and June, participants for this month’s contest were prompted to create a webpage or PJS program showing, describing, or representing music in their life. Participants created games, slideshows, graphics, and simulations depicting how music has impacted their lives and the benefits of it, along with showcasing some of their favorite music.
Below you’ll find the ensemble of winners, along with the judge’s comments. Congratulations and thank you to all the winners and participants!
Advanced Bracket

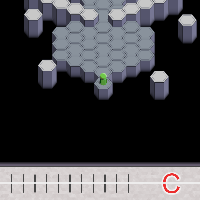
HexaTone Alpha version
Created By: Kiefer
This program features a very creative game concept! (sound wave + maze + puzzle = cool) The code was well commented and the walk-through mode was very well done!

Circular Rhythm
Created By: SKY
This program has a very clean, and simple to use interface with a clever way to create music measures. The code was clear and overall very well done!

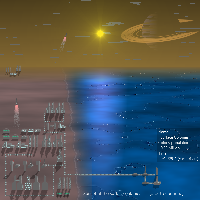
3D Marble Machine instrument
Created By: Ꚃ 𝚎 ə ɱ υ ട
This program is amazingly detailed, and we particularly liked the blueprint and vintage film wheel effects!

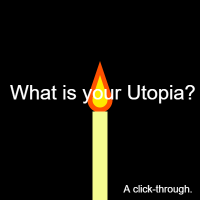
Music - My Entry
Created By: KING
This program has a nice entry animation, followed by an easy-to-follow layout and lots of great information!
Intermediate Bracket

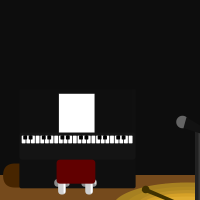
A Jazz Space
Created By: E A
This is a beautifully rendered, intimate stage. The light effects are great, and there is an excellent use of functions with position and other arguments to layout objects in the scene.

My Musical Journey
Created By: Stephen
This is a very well done, personal slideshow! The program has a good use of coordinate transforms to lay out objects, and includes interesting comments throughout!

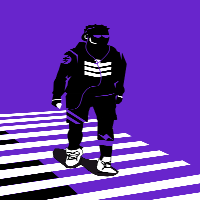
A guy with a beat
Created By: 𝑺𝒑𝒂𝒄𝒆𝑹𝒂𝒏𝒈𝒆𝒓
This program features an excellent graphic, with good uses of the beginShape, endShape, and vertex functions.

The benefits of music
Created By: JI Peter
This program has a very nice, clean design and it features a good use of jQuery for the multiple pages!
Beginner Bracket

Stage Performance
Created By: LILI <3
This program has good rendering, with organized, well commented code. The visuals are very detailed, and the curtain opening was nice touch!

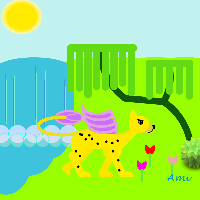
Spin-off Contest: MusicWIP
Created By: Poorvi Singhai
This is a beautiful drawing with significant detail. The program makes good use of subroutines as well as begin/endShape.

Dj for: Contest Music
Created By: purplebanane12
Music is something to participate in, and we liked how this program had the user interact with it!

My Favorite Music
Created By: bookwhiz
This program has good use of stylesheet, as well as a clean layout!